
Better usability with haptic control elements
Our world is becoming increasingly digital. Many physical products are being replaced by digital products. Large full-touch displays are replacing hardware input elements. Fewer hardware elements need to be manufactured, which can save production costs. The cleanability of a product can be significantly improved if hardware buttons, keyboards, etc. are replaced by digital "on-screen keyboards", sliders, etc. This can play a decisive role in medical technology and food processing in particular, but also in many workplaces in times of corona.
Another advantage is that a digital product is also easier to update. However, there are also applications where it makes sense not to do without physical input elements.
When do haptic controls make sense?
This can be the case, for example, when users have to operate additional input elements with their foot because they do not have a free hand, as is often the case in medical technology, for example. Physical input elements also make sense if there is actually a mechanical design behind them, e.g. a brake. Here, safety-related aspects may be the reason to stick with a physical control element. However, there are also non-critical applications in which hardware input elements make sense, e.g. in industrial applications where users wear thick work gloves with which it is not possible to operate a touch display and we do not want to force the user to constantly put on and take off their gloves. Or if the user has to make an adjustment "blind", e.g. with his or her eyes on a workpiece, a patient or the road while operating a hardware control (see image reference 01).
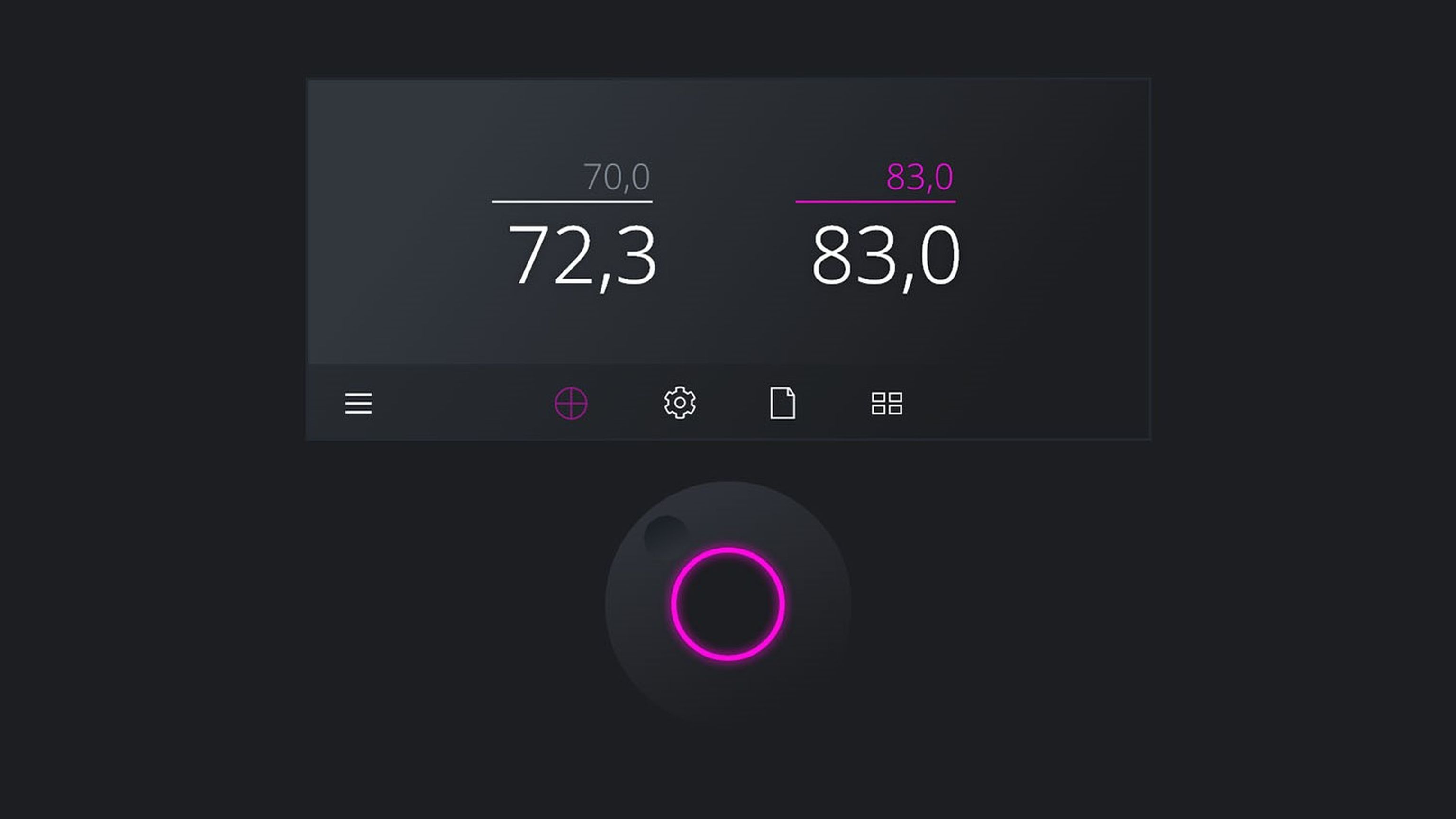
Here, haptic feedback is of crucial importance for the user. Replacing it with a digital control element on a screen is not possible. Sometimes a type of use has become so ingrained in the target group and is so familiar that relearning it seems difficult and does not make sense. For example, the volume control on the music system / in the car or the temperature setting on the stove as a rotary control makes sense. However, it can be perfectly combined with a digital display.
Our work process
We often design products for industrial applications or medical technology that cannot do without certain physical buttons, controls or input elements. During the design process, we work with our customers to carefully consider which elements should be simplified or digitized and which operating elements should remain as hardware solutions. During the usability check and in our concept phase, we examine existing and old systems, competitor products, new developments or even input systems from other sectors in order to develop an ideal operating concept for you.
In the further process, we not only design the screens and the input elements on them, but also the hardware actuators required in detail. We can also optimize these from a usability and user perspective (e.g. type of control element, shape, size, traction, cleanability, handling, usage environment, material, etc.), but also from a manufacturing, storage, assembly, maintenance or transport perspective, for example, in order to effectively reduce costs. For reasons of cleanability, control elements can be designed to be removable, such as the Twist Pads from Neff (see image reference 02). Sometimes control elements need to be integrated flush or recessed into a product or be retractable, e.g. to optimize transport or protect the control unit from mechanical damage (see image reference 03).
In our prototype and model construction workshop, we can produce initial samples of control elements as proportional and functional models in order to get a feel for the future operation of your product and to be able to further optimize the control element.
From our everyday design work
It is important for us to achieve a good interplay between hardware and software elements and to develop a strategy for how the user can interact ideally with your product. Sometimes, especially with older or evolved systems, we have cumbersome input paths that require the user to use several control elements alternately, e.g. a touch display alternating with a rotary control. If the user has to change hands more frequently, this requires more time and complicates operation. It is also important that the user always knows where to interact and when. For example, visual feedback, a light, an icon, colour or similar can be used to quickly visualize which operating elements are currently active on the screen, but also on the hardware controls. This prevents the user from finding themselves in the awkward situation of not knowing why, for example, tapping on the screen has no effect.
If this is possible, we allow the user different input paths so that users can decide for themselves how they want to operate a device at that moment based on their own preferences or circumstances (e.g. gloves). For example, a user interface can be designed in such a way that it can be operated completely via touch as well as completely via a rotary/push button and this can also be changed on the fly during operation.
Sometimes a certain haptic control element is also an element steeped in history that has been further developed over many product generations and has become a brand-defining characteristic of the appearance. If such an element is to be digitized, it can make sense to digitally stage this element on the screens themselves and provide it with appropriate functionality. If a round hardware button is an important design element and characterizes the brand perception, it can either be reduced or given a three-dimensional shape in the screen design and thus continue to contribute to the brand's distinctive appearance.
Sometimes several functionalities have to be mapped with just one or more hardware buttons. Here, too, it is important to develop an operating concept that is not only pleasant and meaningful for the user, but also has a high level of fault tolerance, i.e. forgives user errors and does not cause any serious consequences.
We are also happy to support you in the design of software and hardware user interfaces and ideal operating workflows. Get in touch with us.






