Ein Teilbereich einer ganzheitlichen UI / UX Design Entwicklung ist die Farbgestaltung im Screen- und Icondesign. Doch wie wird entschieden welche Farben im User Interface eingesetzt werden? In der Regel hat die Corporate Identity eines Unternehmens, und seine Corporate Farben zunächst großen Einfluss auf die verwendeten Farben, um auch hier einen markanten Wiedererkennungswert und eine unverwechselbare Identität zu schaffen. Jedoch gibt es noch weitaus mehr Aspekte, die es für ein gutes UI/ UX Erlebnis zu beachten gilt. Ganz grundlegend sollten in einem User Interface redundante und konsistente Farbkodierungen verwendet werden, um eine gute Usability und User Experience zu gewährleisten. Im Folgenden haben wir in diesem Artikel 8 Aspekte übersichtlich erläutert mit denen wir uns tagtäglich befassen.
1. Corporate Identity, Corporate Design und das grundlegende Ziel der Farbgebung
Durch Beachtung der Corporate Design Farben, Formen, Proportionen usw. erzielt man zunächst ein prägnantes Markenerlebnis mit einem hohen Wiedererkennungswert und kann spezifische Unternehmenswerte und Gefühlswelten vermitteln und auch auf das User Interface Design übertragen. Daneben gibt es auch produktspezifische Merkmale, die sich über die Farbigkeit im User Interface kommunizieren lassen.
Ganz konkret bezieht sich das zum Beispiel auf die Stimmung die ich mit meinem Produkt beim Nutzer erzeugen möchte ggf. sogar unabhängig von der Corporate Identity eines Unternehmens. Ist es eine fröhliche, farbenfrohe Applikation, die Spaß vermitteln soll? Soll ein Produkt in der Medizintechnik besonders clean, präzise und akkurat wirken? Erscheinen die Farben im Maschineninterface robust, zuverlässig oder kraftvoll? Neben der Farbe spielt hier natürlich auch die übrige formale Gestaltung eine wichtige Rolle.
2. Beeinflussung der Farbwahrnehmung durch die äußere und direkte Umgebung
Eine wichtige Frage ist, in welcher Umgebung ein Produkt oder eine Applikation verwendet wird. Wie sind die Lichtverhältnisse? Ist die Umgebungsbeleuchtung hell oder dunkel, gibt es Tageslichteinstrahlung oder nicht. Je nach Umgebung können Farben auf Displays heller, dunkler, weniger oder stärker gesättigt wirken. Möglich ist es aus, dass sich eine Ablenkung des Nutzers aus der Umgebung ergibt, z. B. durch grelle Farben, Lichteinfall oder Blendeffekte. Neben der Umgebung des Displays gibt es auch noch die direkte Umgebung innerhalb eines Displays. So kann ein Icon mit der gleichen Farbigkeit auf verschiedenen Untergründen völlig unterschiedlich wirken, z. B. kann es passieren, dass das Icon oder vielleicht ein Logo dann plötzlich heller oder dunkler wirkt oder gar größer oder kleiner, Farben wirken je nach Hintergrund intensiver oder blasser.
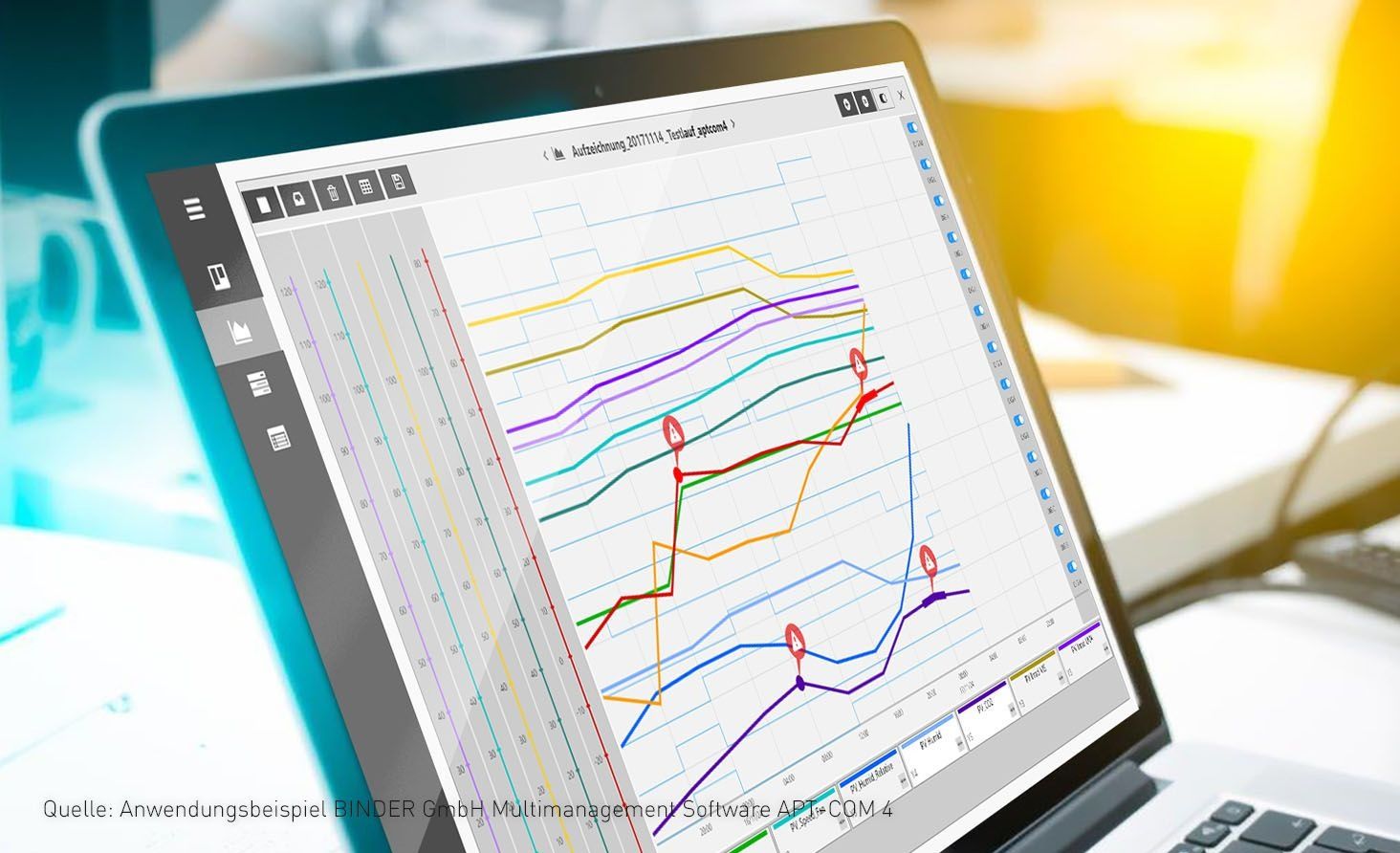
Häufig hatten wir bereits die Aufgabe bei technischen Produkten möglichst viele verschiedene Farben (z. B. für Graphen) mit möglichst gutem Kontrast zum Hintergrund darzustellen und dabei einen guten Kontrast ohne grelle Farben zu erzielen. Oder wir wählen für Darstellungen bestimmte Farbkombinationen aus, um eine bestimmte Gesamtwirkung beim Nutzer zu erzielen. Die umliegenden Farben können auch die emotionale Farbwahrnehmung beeinflussen. Ein roter Farbton wirkt zunächst einmal alarmierend und wird daher z. B. bei Fehlermeldungen eingesetzt, könnte aber in Verbindung mit weiteren bunten Farben auch fröhlich wirken.
3. Subjektives Farbempfinden und Gefühle durch kulturellen und persönlichen Hintergrund
Wer sind denn die späteren Nutzer und was bringen diese mit? Auch unser kultureller Hintergrund, unser Bildungsstand, das Alter, das Geschlecht und unsere Persönlichkeit haben Einfluss darauf, wie wir unsere Umgebung wahrnehmen. Sicherlich würde man bereits intuitiv ein User Interface für einen Barttrimmer zumindest im westlichen Kulturkreis nicht in rosafarbenen und pinken Farbtönen gestalten. Entscheidend für die Gestaltung ist allerdings nicht nur ein objektiv messbarer Farbwert, sondern auch der subjektiv empfundene Farbton - also wie nimmt ein Nutzer einen Farbton wahr.
Manche Farben haben in bestimmten Kulturkreisen eine besondere Bedeutung. So steht Rot in Indien z. B. für Feuer, Macht, Fruchtbarkeit, Liebe und Schönheit, in Südafrika dagegen auch für Trauer, Gewalt und Opfer. Die Flagge symbolisiert die Einheit nach der Apartheid und trägt die Farben der Kolonialmächte. Der rote Anteil wird aber auch als das vergossene Blut aus den Unabhängigkeitskämpfen gedeutet.
Der Gestalter muss sich also fragen, in welchen Ländern und Kulturkreisen ein Produkt später verwendet wird und wie eine bestimmte Farbe oder Farbkombination in einem Kulturkreis empfunden wird bzw. ob sich diese von unserer eigenen westlichen Wahrnehmung unterscheidet. Soll ein internationales Produkt entwickelt werden, müssen Farbcodierungen überprüft und so vereinfacht werden, dass sie in erster Linie gefahrlos kulturübergreifend verwendet werden können. Eine Möglichkeit ist es auch, Produkte länderspezifisch anzupassen oder dem Nutzer selbst die Möglichkeit zu geben aus verschiedenen Farbpaletten zu wählen.
4. Sehschwächen
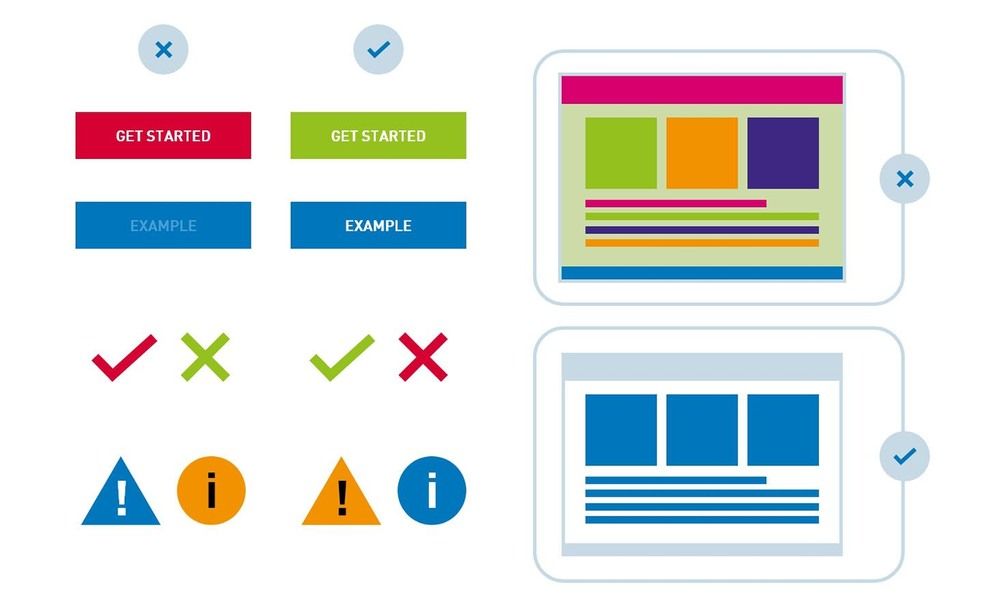
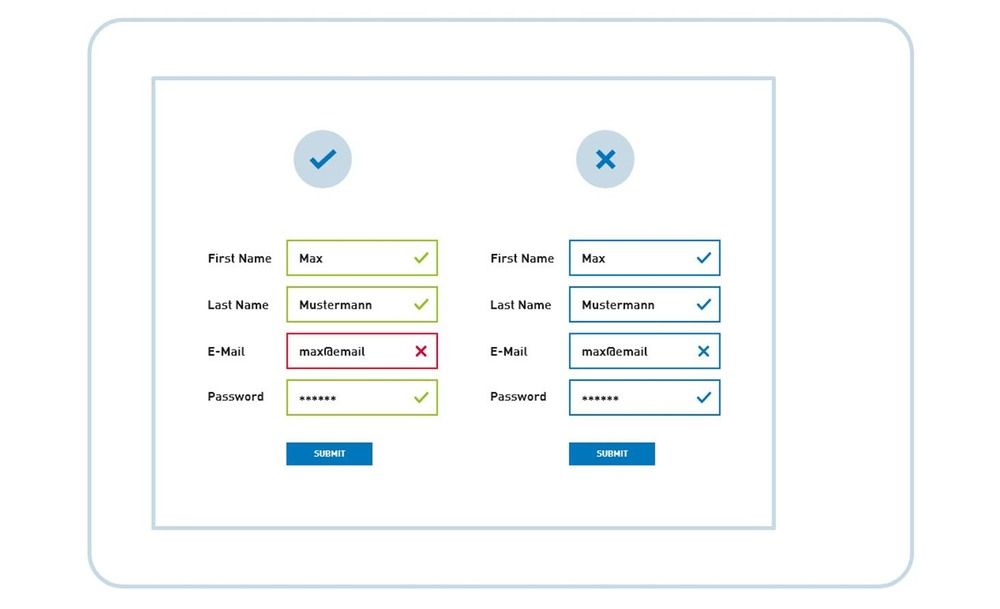
Besonderes Augenmerk legen wir als Gestalter auch auf Sehschwächen, wie z. B. die Alterssichtigkeit und die Rot-Grün-Sehschwäche von der etwa 9% aller Männer, aber nur 0,8% aller Frauen betroffen sind. Seltener treten die Gelb-Blau-Sehschwäche oder die völlige Farbenblindheit, die Achromasie, auf. Die Rot-Grün-Sehschwäche lässt sich für Normalsichtige simulieren, indem der rote und grüne Farbkanal zu einem gelben Kanal zusammengefasst werden, bei dem Rot und Grün die gleiche Helligkeit aufweisen. Gerade die Rot-Grün-Sehschwäche könnte bedeuten, dass für einen Benutzer in einem User Interface die Unterscheidung von einer Warnung (rot) zu einem Hinweis OK (grün) bei reiner Farbcodierung nicht möglich ist. Daher dürfen wichtige Informationen nicht nur über ihre Farbigkeit kodiert werden. Denkbar sind weitere Kodierungsoptionen über die Form (z. B. Größe, Icons, Muster, Unterstreichung), Verhalten (z. B. blinken), Helligkeit oder textliche Hinweise (z. B. „Warnung").
5. Abhängigkeit der Farbe von der gegebenen Hardware
Auch die verwendete Hardware spielt für die Farbwahrnehmung eine entscheidende Rolle. Handelt es sich um ein Produkt mit fest verbautem / gleichbleibendem Display? Dann können im Gestaltungsprozess die Designs und natürlich auch die eingesetzten Farben direkt für das verwendete Display optimiert werden oder handelt es sich um eine Applikation die auf unterschiedlichsten Endgeräten betrachtet wird? Eigenheiten der Displays wie Auflösung, Helligkeit, Kontrast, Sättigung, aber natürlich auch die Oberflächenstruktur von matt bis glänzend haben einen großen Einfluss auf die Wirkung der verwendeten Farben.
6. Usability durch Farbgestaltung
Durch Farbe können Elemente hinsichtlich ihrer Funktionalität oder ihres Status kodiert werden (z. B. klickbar / nicht klickbar oder aktiv / inaktiv usw.). Verschiedene Farben und Farbabstufungen werden eingesetzt, um verschiedene Zustände von Objekten z. B. von Buttons wie „hover", „clicked", „selected", usw. darzustellen. Durch Farbigkeit oder Helligkeit lässt sich auch die Aufmerksamkeit des Benutzers ganz subtil auf bestimmte Screenbereiche oder Objekte lenken. Farbe und Farbabstufungen können dazu dienen die Relevanz von Elementen hervorzuheben oder Elemente auf dem Screen zu strukturieren. Farbverläufe lassen sich gezielt einsetzen, z. B um einem Design mehr Tiefe, Griffigkeit oder Fokus zu verleihen. Die Farbigkeit von Elementen ist elementarer Bestandteil einer guten Usability von Produkten.
7. User Experience durch Farbgestaltung
Farben, Verläufe und Farbkombinationen können beim Betrachter Empfindungen und Gefühle auslösen. Durch die Farbgestaltung kann der Gestalter daher auch die Stimmung und die Empfindungen von Nutzern beeinflussen und lenken. Dies nutzen wir, um die User Experience zu gestalten. Ist die Arbeitsumgebung beispielsweise heiß und schweißtreibend können kühlere Farben im UI den Nutzer subjektiv etwas abkühlen. Umgekehrt können bei sehr kalten Arbeitstemperaturen wärmere Farben auch ein Gefühl von Wärme vermitteln.
Durch Farben können wir dem Nutzer zeigen, worauf er seine Aufmerksamkeit richten soll, ob alles in Ordnung ist, oder ob er dringend eingreifen muss. Farben können den Benutzer auch in Stresssituationen beruhigen, oder den Fokus auf etwas Bestimmtes lenken. Farben können fröhliche oder positive Empfindungen aber natürlich auch negative Emotionen auslösen. Für das Erleben von User Interfaces ist die Farbgebung ein entscheidendes Element.
8. Normengerechte Farbgestaltung
Auch die DIN EN ISO 9241 Ergonomie der Mensch-System-Interaktion – Teil 125: Empfehlungen zur visuellen Informationsdarstellung, gibt konkrete Handlungsrichtlinien und -empfehlungen für die Farbgestaltung von User Interfaces: Bekannte Farbkodierungskonventionen müssen beachtet werden, wie z. B. kulturelle Konventionen (rot= schwerwiegende Warnung, Alarm, Stopp, Fehler, heiß; gelb = Warnung, Achtung; grün = OK, sicher, normal, weiter; blau = kalt, zu niedrig; grau = inaktiv), Aufgabenkonventionen (z. B. Kodierung von Widerständen z. B. schwarz=0, braun=1), konkrete Identifikationen, linguistische Konventionen und realistische Farben. Verweist man in der Software konkret auf eine z. B. blaue Hardwarekomponente ist es für den Benutzer hilfreich, wenn die Darstellung im User Interface dem Original entspricht. Farben und Graustufen müssen für den Benutzer gut unterscheidbar sein. Ändert sich mit dem Status auch die Farbe eines Objekts auf dem Display muss der Unterschied wahrnehmbar sein, auch wenn der Benutzer zwischenzeitlich den Blick vom System abgewandt hat.
Muss der Benutzer selbst Farben bestimmen und erkennen, empfiehlt sich die Verwendung von Fokalfarben (reine Farben ohne Mischungen) auf unbuntem Hintergrund. Wird vom Benutzer kontinuierliches Lesen erfordert, sollten keine spektral extremen Farben verwendet werden. Ebenso ist der Einsatz von spektral extremem Blau und Rot auf dunklen Hintergründen aufgrund unerwünschter Tiefeneffekte und die direkte nebeneinanderliegende Darstellung von spektral extremen Farbtönen zu vermeiden.
Bei der Gestaltung von User Interfaces machen wir uns unseren großen Erfahrungsschatz aus allen vorgenannten Aspekten zu Nutze. Oberste Priorität hat es immer ein intuitives und erfolgreiches User Interface zu entwickeln. Farben sind dabei ein grundlegendes Gestaltungselement und für uns ein wichtiges Tool. Denn „blau" ist eben nicht einfach nur „blau". Wir haben als Gestaltungsexperten ein feines Gespür für Farben und sorgen dafür, dass auch Ihre Produkte mithilfe der eingesetzten Farben zu vollem Erfolg werden. Gerne beraten wir auch Sie bezüglich der Verwendung von Farben in Ihren User Interfaces oder betrachten die Farbgestaltung im Rahmen einer ganzheitlichen UI/UX-Entwicklung.