
Alle BUSSE-News auf einen Blick
Nutzen Sie den Zeitstrahl, um durch die Jahre zu springen.

19. Apr. 2024
Jobmesse der German UPA
UI/UX Designer und Industriedesigner aufgepasst!
Wir sind als Aussteller auf der diesjährigen Jobmesse der German UPA am 25.04.2024 dabei.

12. Apr. 2024
Erneuerung des Brandschutz
Die Firma Busse Design+Engineering GmbH nimmt das Thema Mitarbeiter- und Brandschutz sehr ernst und erneuert einige schutzrelevante Dinge.

22. März 2024
Der Abschied von Adobe XD: Tipps für den Umstieg auf neue Design-Tools
Adobe XD, dass einst als Vorreiter im Bereich UI/UX-Design galt, befindet sich seit dem Sommer 2023 auf unsicherem Terrain. Die Ankündigung, dass die Plattform in den Wartungsmodus übergeht und keine weiteren Updates erhalten wird, wirft Fragen über ihre Zukunft auf.

15. März 2024
Skiausfahrt nach Ischgl
Dieses Jahr hat vor kurzem endlich wieder unsere Skiausfahrt nach Ischgl stattgefunden, welche, bedingt durch Corona, die letzten 4 Jahre leider ausfallen musste.

2. Feb. 2024
Plagiarius Verleihung 2024
Die Aktion Plagiarius e.V. hat zum 48. Mal ihren gefürchteten Negativpreis „Plagiarius“ an Hersteller und Händler besonders dreister Plagiate und Fälschungen vergeben – erstmals sind auch diverse namhafte eCommerce-Plattformen unter den Preisträgern. Die Verleihung fand im Rahmen einer Pressekonferenz auf der Frankfurter Konsumgütermesse Ambiente statt.

24. Jan. 2024
Stadtentwicklungsverband Ulm/Neu-Ulm zu Besuch bei BUSSE Design+Engineering
Im Zuge eines Arbeitsgespräches besuchte eine Delegation des Stadtentwicklungsverbandes Ulm/Neu-Ulm Firma BUSSE Design+Engineering.

15. Dez. 2023
BUSSE Design+Engineering Jahresrückblick 2023
Ein unglaubliches Jahr liegt hinter uns: Mit einem kurzen Film lassen wir die Ereignisse des vergangenen Jahres noch einmal Revue passieren – unser Jahresrückblick 2023

14. Dez. 2023
„Wer Kunststoff kennt, nimmt Stahl“ Was bei der Serienüberführung von Kunststoffteilen zu beachten ist….
Teile aus Kunststoff eignen sich hervorragend für Produkte in größeren Stückzahlen und dadurch, dass man mit diesen Bauteilen sowohl funktionale und strukturelle Elemente und zugleich ästhetisch hochwertige Außenflächen und Gehäuse darstellen kann.

13. Dez. 2023
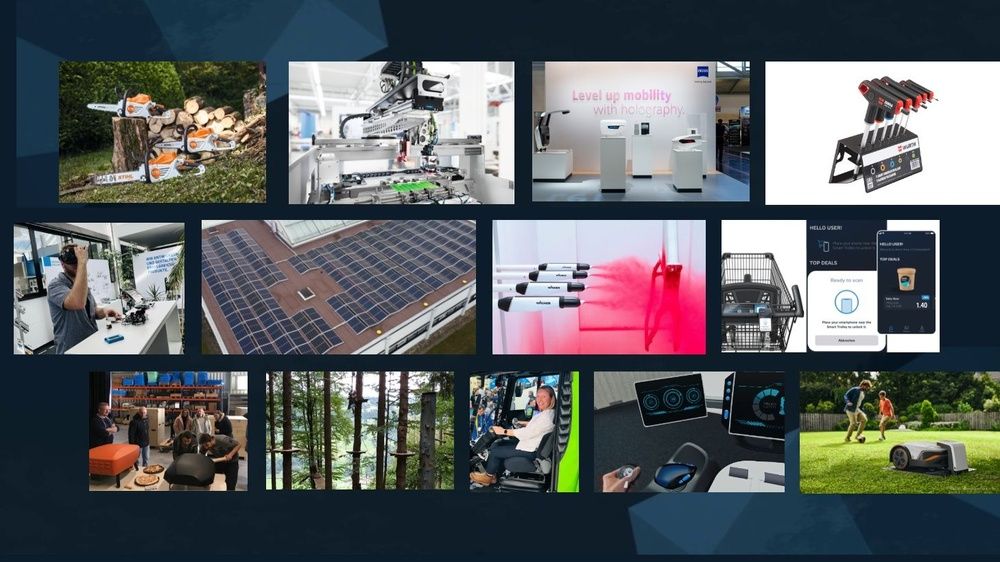
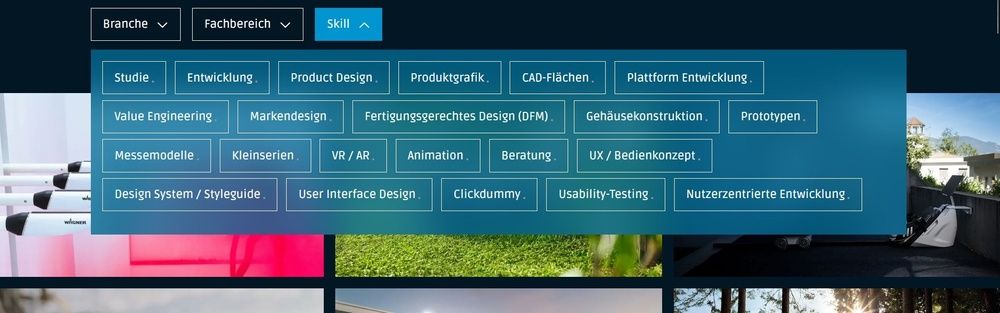
BUSSE WEBSEITE 2024
Nach intensiver Planung haben wir im Dezember unsere neue Webpage gelaunched, die im neuen Jahr sukzessive mit weiteren Inhalten und Funktionalitäten noch ausgebaut wird.
Unsere Kompetenz wird nicht nur durch 400+ Auszeichnungen belegt, sondern auch durch die Begeisterung unserer Kunden.






